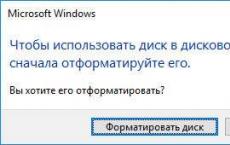
Hvordan lage en utvidet tekstutdrag i Yandex. Hvorfor en utvidet kodebit er nøkkelen til vellykket SEO Hvordan fikse en kodebit i Yandex
En kodebit er et viktig element på ethvert nettsted for å tiltrekke besøkende fra søkeresultater. Derfor vil vi i denne artikkelen analysere dette SEO-elementet mer detaljert. Du vil lære hva det er, hva det trengs til og hvordan du lager rike utdrag for Google, Yandex og Mailru.
Hva er dette utdraget?
La oss først finne ut hva en nettstedskodebit er og hvorfor den er nødvendig. En kodebit er en blokk med informasjon om et funnet dokument som vises i søkeresultater.

Dens hovedoppgaver:
- Vis primærinformasjon for ønsket forespørsel
- Få en person til å ta hensyn til deg
- Interesser brukeren til å gå til nettstedet
Vær oppmerksom på at utdrag påvirker . Hvis du komponerer det dårlig, kan det komme besøkende som ikke er målrettet til ressursen som ikke vil være så interessert i innholdet. Dette er veldig dårlig for SEO-promotering! Vær derfor veldig forsiktig her.
Utdrag presenteres annerledes i søkemotorer. Måtene å få tak i dem er også forskjellige. I dette materialet vil vi se på Yandex-utdrag mer detaljert. Jeg vil også gi deg nyttige anbefalinger angående Google og Mail.ru.
Slik ser en vanlig og optimalisert tekstutdrag ut:
 Vanlig og optimalisert kodebit i Yandex
Vanlig og optimalisert kodebit i Yandex Å oppnå en topplassering betyr ikke at du er garantert å få en lenke til siden. Du vil lett bli overgått av konkurrenter hvis utdraget deres er mer presentabelt og tiltrekker oppmerksomhet mye bedre.
La oss først se på to eksempler på Yandex-snutter. I søket skrev vi inn forespørselen "salg av barneklær Irkutsk". De to nettstedene som er presentert nedenfor var på 4. og 5. plassering.

Hvilken side ville du gått til hvis du bare kunne åpne 1 prosjekt?
Jeg ville valgt det andre alternativet.
 Hva består Yandex-snutter av?
Hva består Yandex-snutter av? La oss se nærmere på det vi ser på det andre nettstedet:
- Nettadresse
- Navn
- Beskrivelse
- Ytterligere informasjon fra Yandex Directory
- Legg til. informasjon om nettstedet
Hvis du ser nøye etter, ser vi det samme for det første nettstedet.

Men hvorfor er da det andre alternativet bedre?
Og det er bedre på grunn av innholdet og åpne kontakter fra Yandex-katalogen. Det er sistnevnte som svarer godt på min regionale forespørsel.
Hvis vi ser på kildekoden til det første nettstedet, vil vi se følgende. Beskrivelsen som vises i kodebiten er forskjellig fra description-metakoden. Klikk på bildet nedenfor for å forstørre.

Faktum er at beskrivelsen kompilert av Yandex-søkemotoren avhenger av det spesifiserte søket. Det kan komme fra forskjellige steder. Og ikke engang fra nettstedet ditt. Men vi vil snakke om dette senere i denne artikkelen.
Hvis du ser på kildekoden til siden til det andre prosjektet, vises metakoden for beskrivelse i tekstutdraget. Dette betyr at søkemotoren anser denne taggen som relevant. Derfor kan kodebitbeskrivelsen anses som optimalisert for forespørselen.
 Beskrivelse av kodebiten for nettstedet
Beskrivelse av kodebiten for nettstedet Hvordan lage et utdrag for Yandex
La oss nå snakke mer detaljert om hvordan du lager et utdrag for Yandex. For å gjøre dette, nedenfor vil vi analysere alle komponentene. Jeg skal fortelle deg hvorfor de er nødvendige og hvordan du implementerer dem riktig.

Dannende tittel
I 90 % av tilfellene er titteltaggen identisk med tittelen som vises i kodebiten. Den anbefalte lengden for å fylle tittelkoden er rundt 55 tegn.
Det må være et nøkkelspørring i denne taggen. Også selve tittelen skal belyse essensen av siden den er koblet til.
Hvis tittelen mangler eller er svært dårlig utformet, vil en mer informativ tittel fra teksten i dokumentet bli valgt.
Data merket kan også brukes. Dette er en oppmerkingsstandard for generering og publisering av informasjon i utdrag for søkeresultater og på sosiale nettverk.

For å legge til informasjon for å lage en kodebit i sosiale nettverk, i html-koden til siden inne i head-elementet, spesifiser sidetittelen og nettstedsnavnet i egenskapene og:title og og:site_name.
Jeg vil ikke snakke mer om dette formatet, siden det ble utviklet av Facebook hovedsakelig for sosiale nettverk.
Det er bare det at noen ganger kan det tas i betraktning av søkemotorer. Dette skjer vanligvis når de viktigste metataggene er dårlig skrevet eller helt tomme.
Da har søkemotorer ikke noe annet valg enn å vise data fra andre elementer i sidens html-kode i søkeresultatene. Skriv derfor alltid hovedtittelen på siden.
Favorittikon eller ikoner for utdrag
- dette er et lite bilde eller nettstedsikon som vises i søkeresultatene ved siden av tittelen. Disse ikonene for utdrag kan også vises i nettleserlinjen.
For at favorittikonet skal vises i søkeresultater, må du plassere bildet i rotkatalogen til nettstedet som en 16 x 16-fil i ico-format. Men andre formater er også mulige: gif, png eller jpeg.
For å beskrive favorittikonet, legg til en av de følgende kodene vist i figuren ovenfor i html-koden på siden til head-elementet. Etter en tid vil favorittikonet ditt vises i Yandex-kodebiten.
La oss nå snakke om hvordan du legger til en adresse i en Yandex-kodebit. Det er verdt å si at for store prosjekter med en veldefinert struktur, kan en navigasjonskjede vises i tekstutdraget. Dette er en serie lenker til deler av nettstedet som siden som ble funnet tilhører.
 Generert adresse i Yandex-kodebit
Generert adresse i Yandex-kodebit For å gjenkjenne strukturen og velge navnet på et nettsted, bruker Yandex en hurtigkoblingsalgoritme. Nettredaktørens anbefalinger koker ned til å gjøre prosjektstrukturen mer oversiktlig og enkel.
Ingen andre spesielle egenskaper kreves for denne funksjonen. Her er de grunnleggende reglene for å lage brødsmuler i en utvidet kodebit i Yandex:
- Kun for store nettressurser
- Skjema strengt i henhold til kataloger: områdeseksjonstreet må samsvare med url
- Tilgjengelighet av menneskelesbare nettadresser
- For å velge titler, bruk tittel- og sidelenketekster. Og de (tittel og lenkenavn) må samsvare.
Du kan også visuelt fremheve adressen til nettstedet ditt i Yandex Webmaster. Dette gjøres i "Site Name Register"-delen av "Nettstedinformasjon".
Dette verktøyet lar deg endre stavemåten til nettstedets URL i søk. Dette er nødvendig for å gjøre det mer forståelig og informativt for brukeren.
 Ny sak for nettstednavn
Ny sak for nettstednavn Etter å ha angitt store og små bokstaver for nettstedsnavnet, sendes dataene for verifisering av moderatoren.
Husk at Yandex forbeholder seg retten til ikke å godta endringer i nettstedsnavnet som kun er ment for kunstig fremheving.
Endring av store og små bokstaver i navnet bør være rettet mot å forbedre lesbarheten til domenet og tilfredsstille følgende krav:
- Hvis et domenesegment inneholder mer enn ett ord, kan alle ordene i segmentet begynne med stor bokstav. Et eksempel ble vist i figuren ovenfor.
- Du kan ikke endre store og små bokstaver for domenenavn som inneholder en bindestrek.
- Kan ikke endres for internasjonale domener. Følgelig har ikke domener på kyrillisk mulighet til å registrere navnet.
- Egennavn, inkludert de som er offentlige domener, kan begynne med stor bokstav.
- Alle store bokstaver er akseptable i domenenavn som er velkjente forkortelser som er det samme som navnet på et nettsted eller et selskap.
Tilleggsinformasjon
Neste punkt er tilleggsinformasjon. Jeg skal ikke gå i detalj her, siden vi ikke kan påvirke det.
Knappen ved siden av nettstedets navn lar deg gå direkte til den lagrede kopien av siden. Du kan også se alle dokumenter relatert til søket som ble funnet for dette prosjektet eller klage på søkeresultatene.

Den lagrede kopien vil vise en kopi av nettstedet på siste indeksdato.
Klage er hvis du tror at Yandex-søkeresultater ikke samsvarer med forespørselen din eller inneholder upassende informasjon. Da kan du melde fra.
Beskrivelse (abstrakt)
En beskrivelse eller sammendrag er en kort beskrivelse av et dokument. Den er kompilert basert på beskrivelses-metakoden, et fragment av tekst fra nettstedet og nettstedsbeskrivelsen fra Yandex-katalogen eller Dmoz.

Beskrivelsen bør inneholde et kort og meningsfullt innhold på siden med nøkkelspørsmål kun for denne siden. Maksimal lengde må ikke være mer enn 200 tegn.
Hvis metakoden for beskrivelse mangler eller er dårlig utformet, vil systemet vise den mest informative beskrivelsen fra sideteksten. Det vil si at beskrivelsen genereres automatisk i form av sitater fra teksten.
Beskrivelsen kan også hentes fra Yandex-katalogen eller Dmoz. Men dette vil bli gitt at en slik beskrivelse svarer mer nøyaktig på brukerens forespørsel. For å nekte beskrivelser fra Yandex Catalog og Dmoz, må du plassere metakoder i html-koden til siden.

Du bør vite på forhånd hvilke søk siden din vil bli promotert for, siden dette er grunnlaget for SEO. Og kodebiten er en annonse for nettstedet fra de samme søkene. Derfor bør de nødvendige søkeordene allerede være skrevet på forhånd på selve siden.
Det hender også at merknaden kan vise en melding som "Linker til siden inneholder." Dette betyr at roboten ikke fant nøkkelspørringen i teksten din. Den fant imidlertid nettsteder som lenker til deg under denne spørringen.
Kontaktinformasjon
Det neste viktige elementet som påvirker klikkfrekvensen til lenken din i søkeresultatene er kontaktinformasjon.

For å vise kontakter i en kodebit må du legge til organisasjonen din og all detaljert informasjon om den Yandex-katalogen.
Du kan også overføre kontaktinformasjon til Yandex på andre måter. Bruk for eksempel mikromarkering.
 Schema.org-oppmerking
Schema.org-oppmerking Yandex Directory forstår skjemaer og markeringer. Etter å ha merket informasjonen på siden, sørg for å bruke en validator for å sjekke den. For å gjøre dette har nettredaktøren et "Micro markup validator"-verktøy.
Viser hurtigkoblinger i Yandex-kodebiten
Visningen av hurtigkoblinger i Yandex-kodebiten er dannet som en kort vei til viktig informasjon på nettstedet. Disse lenkene fører til sider med den mest relevante informasjonen for brukeren. Det vil si sidene som er mest besøkt av brukere.
 Viser hurtigkoblinger i en Yandex-kodebit
Viser hurtigkoblinger i en Yandex-kodebit - Hovedsider og seksjoner er tilgjengelige fra hovedsiden
- Logisk og gjennomtenkt navigasjon
- Korte sidetitler som gjenspeiler innholdet
- må ha en fylt alt
- Tittelen samsvarer med H1 og tekstlenker til siden
Vær oppmerksom på at dette kun er retningslinjer. Implementeringen deres gir ikke en eksakt garanti for at hurtigkoblinger i Yandex-kodebiten vil bli identifisert.
Hvis de er definert, administreres de i nettredaktørpanelet. Dette gjøres i "Nettstedinformasjon"-delen, "Hurtigkoblinger".
Produktinformasjon og pris i Yandex-kodebiten
Oppdatert informasjon om produktet og prisen i Yandex-kodebiten er et veldig viktig punkt for alle nettbutikkeiere. Nedenfor ser du et attraktivt utformet utdrag med prisen vist.
 Pris i Yandex-kodebit
Pris i Yandex-kodebit For å få noe slikt med Yandex-markedet, må du laste opp elementene dine. Da vil informasjon om dem automatisk overføres til søket.
Jeg vil si at denne metoden er betalt. Derfor vil vi ikke dvele mer ved det. La oss heller snakke om gratisalternativer.
Du kan vise informasjon om et produkt ved hjelp av Yandex webansvarlige. Dette gjøres i delen "Produkter og priser". Å sette opp eksport av informasjon om varer og tjenester fra YML-fildatabasen din er mulig i enkelte CMS-er som standard.
For populære CMS finnes det ulike plugins og moduler som lar deg lage denne filen uten unødvendige modifikasjoner.
Etter å ha opprettet den på butikkens nettside, trenger du noen minutter for å overføre informasjon til Yandex gjennom nettredaktørens konto.
Du kan også legge til informasjon om et produkt ved hjelp av mikromarkering. Du finner et eksempel på det nedenfor.
 Viser prisen i en kodebit ved hjelp av schema.org-oppmerking
Viser prisen i en kodebit ved hjelp av schema.org-oppmerking Som du kan se, er det lagt til spesielle attributter til sidens html-kode, som roboten forstår.
 Schema.org markup attributter
Schema.org markup attributter Det vil si at nettstedet begynner å fortelle roboten at prisen er prisen. Og navn er tittelen. Og så videre.
Etter å ha introdusert mikromarkering i nettstedets html-kode, sørg for å sjekke gyldigheten. Du kan bruke Yandex- og Google-valideringsverktøy.
I Yandex, når du skriver inn adressen til siden for bekreftelse, vil du få noe som ligner på bildet nedenfor.
 Yandex validator
Yandex validator Her vil de vise deg hvordan mikromarkeringsparseren behandlet siden din. Det er ingen feil funnet i figuren. Dette betyr at gyldigheten er bestått. Det vil si at alle nødvendige felt er riktig fylt ut på siden.
Semantisk markering forstås ikke bare av Yandex, men også av Google. Derfor anbefaler jeg at du i tillegg sjekker det i Google Validator.
 Google Validator
Google Validator La oss nå se på det samme nettstedet, men denne gangen tar vi en side som har mistet sin gyldighet. La oss først se på nettstedsbiten.

Som du ser er han lite presentabel. Fanger ikke brukerens oppmerksomhet. Det er også uklart hva dette nettprosjektet handler om.
Og alt dette skyldes det faktum at et av de nødvendige semantiske markeringsfeltene ikke er fylt ut på en slik side.

Det kan ses at beskrivelsesfeltet ikke er fylt ut. Det er obligatorisk. Derfor vises ikke nødvendig informasjon i søkeresultatene.
Ved hjelp av Schema.org kan vi implementere andre skjemaer på nettstedet, som vil vises i spesielle Yandex-rike utdrag. Vi vil ikke snakke om dem mer detaljert, siden det er mye informasjon her.

Du kan finne nødvendig informasjon om mikromarkering i Yandex Hjelp eller på nettsiden.
Rich Snippets eller Google Advanced Snippets
La oss snakke om Rich Snippets eller Google Advanced Snippets. Dessverre vil vi ikke kunne vurdere alle eksempler i Googles søkeresultater. Det er mye flere støttede formater og muligheter.
 Google Rich Snippets
Google Rich Snippets Men det er viktig å vite at Google, i likhet med Yandex, aktivt støtter Schema.org mikro-markup. Derfor anbefaler jeg at du bruker den som standard.
I Google kalles rich snippets rich snippets. For de som ikke ønsker å gå i detalj i tekniske forviklinger, gir systemet oss en forenklet versjon. Du kan merke sider med en markør i Google Webmasters-kontoen.
 Google-merking
Google-merking Klikk på den blå "Start valg"-knappen til høyre for videoen. Deretter skriver du inn nettadressen til siden og velger ønsket merketype nedenfor.
 Typer sidemarkering
Typer sidemarkering Deretter åpnes den valgte siden i merkemodus. Her velger du de nødvendige innholdsdelene med markøren og legger til verdier til attributtene.
 Google-sidetagging
Google-sidetagging Bare sørg for at verdien vises riktig. For å gjøre dette, se på "Mine dataelementer"-blokken.

Merk alle dataene du kan. Og etter valg klikker du på "Publiser". Etter indeksering vil Google ta hensyn til endringene som er gjort og vise dem i resultatene.
I Mail.ru, akkurat som i tidligere søkemotorer, kan du vise et vakkert utdrag for nettstedet. I denne artikkelen skal vi se nærmere på ordninger som kontaktinformasjon og hurtiglenker.
 Utvidede utdrag Mail.ru
Utvidede utdrag Mail.ru Ovenfor er eksempler på rike utdrag. Som du kan se, ligner de på tidligere søkemotorer. Den inneholder også nettstedets adresse, favicon, brødsmuler og brødsmuler.
For å vise dem til Mail.ru, trenger du en nettredaktørkonto med bekreftede rettigheter til nettstedet. Grensesnittet er veldig enkelt og brukervennlig. Derfor vil det ikke være vanskelig for deg å oppgi de nødvendige dataene.
Å vise Hurtigkoblinger("Nettstedkoblinger"), må du gå til Mail.ru-webmasterens konto og bekrefte rettighetene til prosjektet. Deretter går du til "Nettstedkoblinger" og klikker på "Legg til" -knappen.
 Legger til hurtigkoblinger til Mail.ru-kodebiten
Legger til hurtigkoblinger til Mail.ru-kodebiten For å legge til kontaktinformasjon i kodebiten, gå til "Telefon og adresse"-delen og klikk på "Legg til"-knappen.
 Legge til kontakter til Mail.ru-kodebiten
Legge til kontakter til Mail.ru-kodebiten Fyll ut alle nødvendige felter. Muligheten for denne informasjonen i kodebiten er imidlertid ikke 100 % garantert. Mail.ru støtter også schema.org micro markup.
En kodebit er en liten tekstbit som er relevant for brukerens søk, brukt av søkemotorer for å kort beskrive innholdet på en nettside i organiske resultater.
Å lage vakre nettstedsbiter spiller en stor rolle i SEO-promotering. Å ta TOP-posisjonen i søkeresultatene betyr ikke at brukere vil gå til nettstedet ditt. For å gjøre dette er det nødvendig å øke dokumentets CTR (klikkfrekvens), noe som indirekte kan påvirke rangeringen.
Hvordan kan et utdrag påvirke CRT og hvilke årsaker ligger i brukerens ønske om å klikke på nettstedet ditt i søkeresultatene? Beslutningen om å klikke bestemmes av informasjonen i den korte beskrivelsen; jo mer nøyaktig den svarer på brukerens forespørsel, desto større er sjansen for å gjøre et klikk.
Derfor er optimalisererens oppgave å jobbe med å øke CTR-en til et dokument i søkeresultatene ved å lage attraktive utdrag, som til slutt kan øke nettstedtrafikken med 2 eller flere ganger.
Hvordan lage et attraktivt utdrag
Før vi begynner å lage utdrag, la oss se på hva det består av:
- Favorittikon;
- Tittel;
- Brødsmuler;
- Beskrivelse;
- Hurtigkoblinger;
- Adresse og telefonnummer, lenke til kart;
- Vurdering.
Tittel Tittel
Hovedtittelen på dokumentet som påvirker dannelsen av tittelkodebiten. Det er en viktig komponent i rangeringen og lar brukeren forstå om dokumentet samsvarer med forespørselen hans.
Regler for å komponere en tittel:
- Hovednøkkelord må brukes;
- Rimelig lengde på opptil 12 ord;
- Må beskrive hovedessensen av siden i tilfeller av beskjæring i søkeresultater;
- Må være unikt for hver side på nettstedet;
- Indikert i seksjonen mellom HTML-taggene Din tittel.

Meta description tag
Beskrivelsestaggen er involvert i å generere en tekstutdrag for Google-søk. For Yandex er det ofte ikke en regel å formulere en beskrivelse. Beskrivelsestaggen skal utfylle titteloverskriften og gi nyttig informasjon for å øke klikkfrekvensen.
Skriveregler:
- Må være forskjellig fra tittelen og starte annerledes;
- Den optimale lengden er 160 tegn;
- Må være unikt for hver side;
- Har en forekomst av hovedsøkeordsetningen.
Lag beskrivelser som er mer attraktive for brukeren, bruk tall og liste opp fordeler.
For å markere kodebiten mot den generelle bakgrunnen kan du bruke spesialtegn.

Hurtigkoblinger

Det er umulig å lage dem selv; du kan bare påvirke utseendet deres. Noen tips om hvordan du lager hurtigkoblinger i en nettstedskodebit:
- Logisk tydelig nettstedstruktur med enkel navigering;
- Titteltittelen samsvarer med h1 og navnet på lenken som fører til seksjonen;
- Hoveddelene av nettstedet kan nås fra hovedsiden;
- Hvis lenken er formatert med et bilde, skriv inn alt på bildet.

Mikromarkup av organisasjonen
Merking av kontakter vil tillate deg å vise informasjon om organisasjonen riktig i Yandex og Google. Eksempel på organisasjonsoppmerking i JSON-LD:
( "@context" : "http://schema.org", "@type" : "Organisasjon", "navn" : "Tittel", "url" : "https://site.ru", "logo" : "https://site.ru/ logo.png", "address": [( "@type": "PostalAddress", "addressLocality": "By", "streetAddress": "Adresse" )], "contactPoint " : [( "@type" : "ContactPoint", "telephone" : "+7-000-00-00-00", "contactType" : "kundeservice")] )
Mikromerking av brødsmuler
Breadcrumb-markeringen gjør kodebiten mer attraktiv; seksjonsnavn vises i stedet for de vanlige URL-adressene. Eksempelet viser hvordan en merket navigasjonskjede ser ut.

Eksempelkode for å lage breadcrumb-markering:
( "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ ( "@type": "ListItem", "position": 1, "item": ( "@id": "http://www.site.ru/", "name": "Hjem") ), ( "@type": "ListItem", "posisjon": 2, "item": ( "@id": "http://www.site.ru/article/", "name": "Articles") ), ( "@type": "ListItem", "position": 3, "item": ( "@id": "http://www.site.ru/article/pro/", "name": "Programmering") ]
Hvordan endre en kodebit til et søkeresultat
Å endre kodebiter som et resultat av Yandex og Google er ikke en lett oppgave. For Yandex er de hovedsakelig dannet basert på fragmenter av sidetekst.
For å gjøre dette, er det nødvendig å først identifisere hvilken kodebit som genereres for brukerens forespørsel. Vi legger inn et søk og ser på resultatet, så finner vi et tekststykke på nettstedet og endrer det til et mer attraktivt, og forlater hovedsøkeordet.

Vi venter på at siden skal indekseres på nytt og sjekker på nytt. Prosessen er ganske tidkrevende og det er ikke alltid mulig å oppnå ønsket resultat første gang.
Utdrag for Yandex
I denne delen vil vi analysere hvilke utdrag som finnes i Yandex og hva som må legges til for å gjøre det vakrere og tiltrekke brukerens oppmerksomhet.
Favorittikon
Favicon er et nettstedsikon som måler 16x16px som vises i nettleserfanen og ved siden av tittelen i Yandex-resultater. I tillegg tiltrekker det brukerens oppmerksomhet og øker CTR litt.
Faviconet skal være utformet i fargene på nettstedet, vise firmalogoen eller ha en semantisk betydning.
Den skal være plassert i en del inne i en tag, for eksempel:
Yandex-katalogen
Katalogen lar deg legge til organisasjonens adresse i Yandex-kodebiten, telefonnummer og plassering på Yandex-kartet, samt organisasjonens stjernerangering basert på anmeldelsene som er igjen. Du kan legge til mange grener til ett domene ved å kombinere dem til et nettverk. Det er også mulig å koble til flere nettsider på samme domene, med ulik kontaktinformasjon.
Med et livsviktig søk kan brukeren se informasjon om organisasjonens virkefelt, kart, åpningstider og legge igjen en anmeldelse om din bedrift.

Produkter og priser
Lar deg vise priser i en Yandex-kodebit for nettbutikker og tjenestesider. For å lage den må du bruke en spesiell strukturell beskrivelse som inneholder informasjon om produktet, dets pris og leveringsregion.

For å lage et produktutdrag, må du fylle ut informasjon om selskapet i Yandex Webmaster-delen > Nettstedinformasjon > produkter og priser, og forberede en YML-fil.

Utdrag for Google
Googles søkemotor har sitt eget sett med utdrag. La oss se på de mest brukte og hvordan du lager dem.
Produktkort mikromarkering
Fullstendig informasjon om produktet vil tiltrekke seg mer brukeroppmerksomhet, og han vil være mer villig til å klikke på lenken som angir pris, beskrivelse, tilgjengelighet og vurdering.

Du kan også bruke markering med prisoppføringer for produktkategorier; dette er en fin måte å umiddelbart vise priser fra og til for bestemte produktgrupper på nettstedet.

For å lage en produktsnutt i Google, brukes json-ld micro markup. Eksemplet viser et alternativ med en prisliste:
( "@context": "http://schema.org/", "@type": "Product", "name": "Executive Amvil", "image": [ "https://example.com/photos /1x1/photo.jpg", ], "brand": ( "@type": "Thing", "name": "ACME" ), "aggregateRating": ( "@type": "AggregateRating", "ratingValue" : "4.4", "ratingCount": "89" ), "offers": ( "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD "))
Mikromarkup-artikkel
Hvis du driver en blogg på nettstedet ditt og driver med innholdsmarkedsføring for å tiltrekke deg potensielle kunder, kan du ikke klare deg uten denne markeringen. Det vil visuelt fremheve kodebiten med rangeringsstjerner og antall anmeldelser.

Markup eksempel:
("@context":"http://schema.org", "@type":"Artikkel", "navn":"Tittel", "description":"Beskrivelse", "mainEntityOfPage":"True", " author": ("@id":"/avtor=Avtor", "@type":"Person", "name":"Navn"), "image": ("@type":"imageObject","url ":"site.ru/1.jpg"), "publisher": ("@type":"Organisasjon","name":"Navn", "logo":("@type":"imageObject"," url":"site.ru/user-image.png")), "articleSection":"Tags", "datePublished":"2018-06-25", "datemodified":"2018-06-25", " aggregateRating": ("@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1") )
Konklusjon
Ved å jobbe jevnlig med å redigere utdrag og gjøre redigeringer vil du oppnå gode klikkrater og bidra til vekst av posisjoner ved å forbedre atferdsfaktorer.
Først av alt, arbeid med attraktive titler og beskrivelser, dette vil tiltrekke seg riktig publikum og redusere fluktfrekvensen. Hvis målet ditt ikke bare er å komme til TOPPEN, men å øke trafikken til nettstedet ditt, så analyser konstant konkurrentene dine og gjør det bedre. Derfor inkluderer vi arbeid med utdrag i vår omfattende nettstedskampanje.
«Prosjektleder for Business Motor-teamet, webmaster, tekstforfatter.
En utvidet kodebit lar deg skille deg ut fra konkurrentene i søkeresultatene. Hva et selskaps utvidede kodebit kan vise, hvordan du legger til informasjon til kodebiten – vår anmeldelse snakker om dette.»
På det nåværende utviklingsstadiet tilbyr Yandex nettstedseiere en rekke muligheter til å utvide kodebiten med tilleggsinformasjon. Så, for eksempel, er det ikke så vanskelig å legge til informasjon til søkemotorresultatene som materialet er knyttet til, samt noen andre data som kan tiltrekke brukerens oppmerksomhet og hjelpe ham med å ta det riktige valget. Muligheten vi skal snakke om i dag vil være spesielt interessant for bedrifter - eiere av offisielle nettsteder til organisasjoner og deres optimizere. Dette er et utvidet utdrag av et selskap i Yandex med visning av adresse, kontaktnumre, arbeidsplan og muligens annen informasjon som er viktig for forbrukerkoordinering.
Hvorfor er det viktig?
Muligheten til å vise firmakontaktinformasjon i en kodebit er verdifull av flere grunner:
- Dette skiller utdraget fra andre som ikke kan skryte av det samme informasjonsinnholdet. Dette betyr at det visuelt fremhever selskapets nettsted i søkeresultatene og sikrer en høyere CTR.
- En utvidet kodebit med et telefonnummer oppfordrer et visst segment av brukere til å ringe umiddelbart – selv før de går til selve nettstedet. Dette gjelder spesielt når en klient raskt vil ringe flere selskaper for å finne ut prisen for samme tjeneste. Telefonnummeret i kodebiten øker sjansene dramatisk for å bli inkludert i nummeret deres.
- Selve faktumet av tilstedeværelsen av en adresse og arbeidsplan indikerer tilstedeværelsen av et ekte, fysisk kontor. På enkelte aktivitetsområder kan denne fordelen være avgjørende. Spesielt for de mest konservative kundene som foretrekker å jobbe med stasjonære fremfor virtuelle leverandører av tjenester eller varer.
- Hvis en bruker leter etter en måte å komme seg til kontoret på, vil søkeresultatene gi ham et praktisk Yandex-kart, samt veibeskrivelser. Dette er raskere og enklere enn å gå til selve siden og se etter et kart der (forutsatt at det i det hele tatt er presentert på sidene). Det er også viktig at mange brukere ser etter veibeskrivelse mens de er på veien – fra skjermen på mobiltelefonen. Under slike omstendigheter er hver ekstra handling full av vanskeligheter, spesielt hvis selskapets nettside ikke er responsiv.
Hvilken informasjon er inkludert i rich snippet?
Selskapets utvidede utdrag i Yandex ser omtrent slik ut:

Tradisjonelt heter det:
- kontakt telefonnummeret til organisasjonen;
- detaljert arbeidsplan;
- kontoradresse.
Det er bemerkelsesverdig at adressen i kodebiten presenteres som en klikkbar lenke som fører til et Yandex.map med en organisasjonsmarkør. I tillegg til selve markøren, vil siden som åpnes gi ytterligere informasjon om selskapet:

En funksjon til er også viktig. I tilfellet når et selskap tildeles flere adresser samtidig og flere av dem er lokalisert i samme region (for eksempel i Moskva), vil kodeutvidelsen være ekstremt lakonisk - en lenke "Adresser på kartet" vises, som leder til Yandex.kartet. Verken telefonnumre eller arbeidsplaner vil bli oppgitt:

Hvis vi snakker om en liste over filialer eller for eksempel en restaurantkjede, så er det praktisk talt ikke noe valg - du må nøye deg med denne tekstutvidelsen. Men med mindre det er et reelt behov for samme selskap, er det bedre å ikke tildele mer enn én adresse - dette vil gjøre utdraget mindre informativt.
Viktig! Med en utvidet kodebit som inkluderer kontaktinformasjon, vises bare én side - den som, etter Yandex sin mening, beskriver organisasjonen mest nøyaktig. Følgelig vil den rike kodebiten bare være synlig for de søkene som denne siden er relevant for. I de fleste tilfeller spiller hjemmesiden denne rollen, men det finnes unntak. For eksempel hvis ett nettsted representerer flere organisasjoner samtidig. Her er hvordan prinsippet for å velge en side i hjelpen for webansvarlige er beskrevet:
En kodebit med en organisasjons adresse og telefonnummer vises bare for én side på nettstedet - den som Yandex anser som direkte relatert til denne organisasjonen. Dette kan enten være hovedsiden eller den interne siden på nettstedet. Konseptet som vi opererer med i dette tilfellet er ikke et nettsted eller dets hovedside, men en organisasjon: geografisk adresse, telefonnummer og nettside - egenskaper som beskriver det.
Hvordan få en utvidet kodebit for et selskap i Yandex?
Å løse dette problemet er ganske enkelt - bare skriv inn informasjon om selskapet i Yandex.directory. Etter å ha sendt søknaden, vil tjenesteansatte sjekke nøyaktigheten av informasjonen: for dette vil en Yandex-representant ringe det angitte nummeret innen noen få dager. Hvis applikasjonen angir adressen til et eksisterende nettsted riktig, vil informasjon om organisasjonens kontaktdetaljer vises på en av Yandex.Webmaster-sidene (Nettstedgeografi > Adresser og organisasjoner).

Med forbehold om vellykket moderering, vil kontaktinformasjon vises i søkeresultatene innen 1-3 uker - ettersom siden indekseres på nytt og søkeresultatene oppdateres.
Yandex.directory eller mikro-markup?
Fra et praktisk synspunkt gir mikromarkup samme effekt som å legge inn informasjon i Yandex.directory, så det er slett ikke nødvendig å fordype seg i detaljene til mikromarkup. På den annen side ligger fremtiden for utviklingen av søkemotoralgoritmer i semantisk markup, så bruk av hCard parallelt med en applikasjon til Yandex.directory vil ikke være malplassert.
Utvidet kodebit for et nettverk av filialer/grener
For restauranter, kafeer, bilforhandlere, butikkjeder og enkelte andre organisasjoner er det typisk å ha flere filialer/filialer/utsalgssteder. For å presentere dem mest effektivt i Yandex-resultater, anbefales det:
- Skriv inn hver enkelt avdeling med en dedikert adresse i Yandex-katalogen. Det bør tas i betraktning at minst en av aktivitetene til alle avdelinger/grener skal være sammenfallende.
- Bruk tilbakemeldingsskjemaet til Yandex.Directory for å sende inn en søknad om å slå sammen en gruppe filialer.
Etter å ha fullført disse trinnene og fått dem godkjent av Yandex, kan en av grenene utpekes som den viktigste i regionen ved å redigere den tilsvarende applikasjonen i katalogen og vente på moderering.
Du kan lese mer om prosedyren for å generere utvidede kodebiter for et nettverk av grener/grener i den tilsvarende delen av Yandex.directory-hjelpen.
konklusjoner
Å bruke rike snippets for bedrifter er en mulighet til å skille seg ut i søkeresultater og gi brukeren all nødvendig kontaktinformasjon umiddelbart, uten å gå til nettstedet.
Den utvidede kodebiten kan vise telefonnummer, adresse, arbeidsplan, samt annen spesiell informasjon (avhengig av aktivitetsfeltet).
Med en utvidet "kontakt"-kodebit vises bare én side på nettstedet i Yandex-resultater.
For å vise tilleggsinformasjon i kodebiten, må du angi organisasjonen i Yandex-katalogen og koble applikasjonen til et eksisterende nettsted.
Hei alle sammen! Hvilken webmaster drømmer ikke om å se høy trafikk på prosjektene sine.
Det spiller ingen rolle hva emnet for nettstedet vil være, fordi hovedmålet fortsatt vil være å øke tilstrømningen av nye besøkende, og som statistikk viser, kommer 70% av dem fra søkemotorer.
Hvilke elementer består en kodebit av i Yandex-søkeresultater?
For mer avanserte webmastere, eller rettere sagt for kommersielle nettsteder, gikk Yandex videre og kom med en lang snutt. Denne typen utdrag er mer informativ og er vanligvis etterspurt blant Yandex-befolkningen.

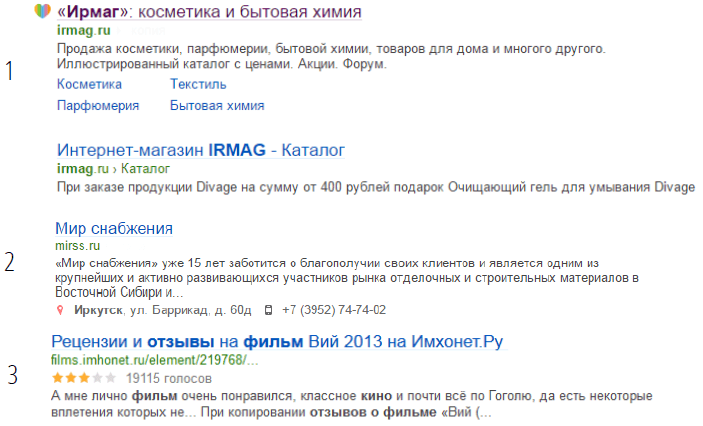
Her er et annet eksempel

Som du kan se i det første tilfellet, i tillegg til standardbeskrivelsen, viser Yandex også hurtigkoblinger, og i det andre, oppdatert informasjon om selskapet (adresse, telefonnummer, åpningstider, etc.)
Selvfølgelig tiltrekker et utvidet utdrag mer oppmerksomhet og bidrar til å øke klikkfrekvensen (CTR) til slike annonser, da vil vi også lære hvordan du gjør dette.
Jeg vil med en gang advare deg om at problemet med en slik beskrivelse er at den bare kan implementeres for nettsteder om visse emner. Du kan finne ut mer om hele listen over nettsteder Her.

Som du allerede forstår, vil vanlige bloggere måtte holde seg unna for nå og lukke denne siden, men hvis du er eieren av din egen nettbutikk, så la oss lese innlegget til slutten.
Hvordan endre en kodebit i Yandex
Du må forstå at du ikke kan påvirke visningen av kodebiten direkte, men du kan hjelpe den russiske søkemotoren med å vise den i utvidet form, og for dette bør du gjøre noen få enkle manipulasjoner på nettstedet.
For å gjøre dette, legg til nettstedet til (hvis det ikke allerede er der), følg deretter lenken "Nettstedsgeografi" og deretter "Adresser og organisasjoner".

Klikk på "Legg til organisasjon"-knappen.


Det første trinnet er å fylle ut organisasjonsdetaljene.

Det andre trinnet er å velge type aktivitet. Totalt kan du ikke legge til mer enn 3 av dem; for å gjøre dette, bruk rullegardinlisten.

I det tredje trinnet må du velge en metode for å legge ut den utvidede kodebiten, på betalt eller gratis basis. Her ser alle på sitt eget budsjett, kanskje jeg også går over til betalt plassering i fremtiden.

Deretter må du vente til moderatorene sjekker søknaden din og godkjenner den, som du vil motta et varsel om. Over tid vil organisasjonen din få en bred beskrivelse i søk, noe som vil ha en gunstig effekt på klikkfrekvensen og atferdsfaktorene.

Jeg håper jeg ikke kjedet deg for mye, og at du skjønte kjernen av det. Hvis ikke, glem denne saken og bruk standardkodebiten.
Det viktigste å huske er at du bare forteller Yandex hvordan du viser nettstedet i søk, men ikke gjør det for det.
Hallo! I forrige artikkel snakket jeg om hvordan du kan øke nettstedkonverteringen – push den besøkende til å ta handling på ressursen din. I dag skal vi lære hvordan du får brukeren til å klikke på lenken din i søkeresultatene. Jeg vil snakke om hva en kodebit er, hvordan Yandex- og Google-snutter er forskjellige, og også hvordan man kan optimalisere dem for å øke CTR (klikkfrekvens).
Hva er et utdrag?
En kodebit er beskrivelsen av et nettsted som du ser i søkeresultatene etter at du har skrevet inn et søk.
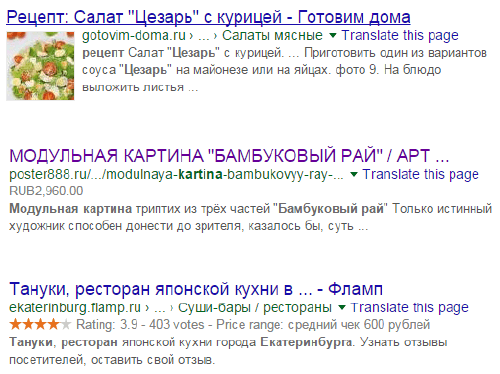
Dette er for eksempel hvordan Yandex-snutter ser ut:

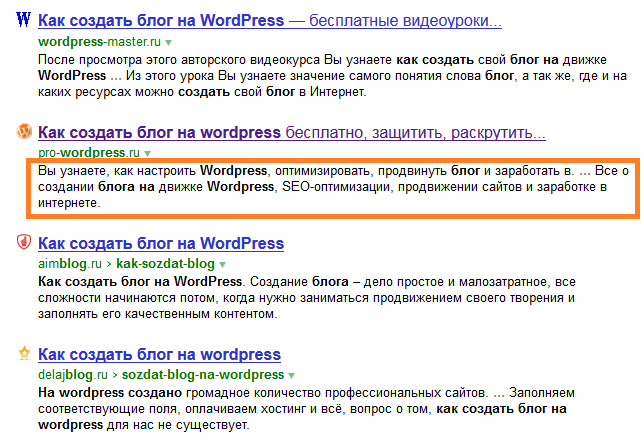
Og her er Google-snuttet:

Utdrag kompileres automatisk av søkemotorer. Hver nettredaktør har imidlertid muligheten til å redigere dem.
Riktig kodebit øker trafikken til nettstedet betydelig, og øker antallet klikk på lenker i søkeresultatene. I tillegg, la meg minne deg på at søkemotorer tar hensyn til . Nemlig hvor ofte brukere klikker på nettstedet ditt i søkeresultatene for en bestemt forespørsel. Avhengig av dette endres også nettstedets plassering på søk.
Hensikten med utdraget er å la brukeren lese et sammendrag av innlegget før han klikker på lenken. Derfor er en korrekt komponert kodebit svært nyttig for å markedsføre ressursen.
Den maksimale utdragslengden for Yandex-søkemotoren er 240 tegn, og for Google - ikke mer enn 160. Selv om disse verdiene kan variere. Når du prøver å finne informasjon, er det lite sannsynlig at brukeren leser lange tekster. Han vil raskt skumme gjennom titlene og beskrivelsene av artikler gitt av søkemotoren. Og etter å ha funnet det han trenger, vil han følge lenken som vakte oppmerksomheten hans.
Hvordan lage en kodebit for Yandex og Google?
Det smarteste å gjøre vil være å lage en snutt som passer i lengden for alle søkemotorer, dvs. 140-160 tegn. Dermed vil nettbesøkende raskt kunne se nettstedbeskrivelser, vurdere graden av deres nytte for seg selv, og lange beskrivelser vil ikke bli trimmet.
Det er like viktig å hjelpe en person med å fokusere på samtalen din, klikk på lenken og gå til artikkelen, og for dette må du interessere ham fra den første setningen.
Hvordan dannes et utdrag?
Snippet-optimalisering har alltid vært veldig viktig for SEO-promotering av ethvert nettsted, og fremveksten av atferdsfaktorer har gjort dem enda mer betydningsfulle.
For å forstå hvordan en kodebit dannes, se bare på søkeresultatene for de to største søkene i RuNet - Yandex og Google. De er ikke veldig forskjellige fra hverandre: de viser sidetittelen (tittelen), kodebiten, nettstedsadressen, noen ganger publiseringsdatoen; i Yandex, er synlig til venstre for tekstutdraget; tilleggselementer kan være til stede. Hovedforskjellen er at Google bruker beskrivelsestaggen i kodebiten, og Yandex bruker en vilkårlig del av artikkelen. Les mer om dette nedenfor.
Hvordan lage en kodebit for Google?
Grunnlaget for å generere en Google-kodebit er description-metataggen. Den, i likhet med tittelen, må registreres, under hensyntagen til følgende anbefalinger:
- Nøkkelord i beskrivelsen. For roboten må et innlegg som er relevant for forespørselen nødvendigvis inneholde en nøkkelfrase, men du bør også unngå å spamme "nøkler" i kodebiten. Optimalt ville være en nøkkelsetning med en direkte oppføring i beskrivelsen (uten å ta hensyn til tittelen).
- Det hender at det ikke er mulig å fortelle om alle fordelene med artikkelen din med 140-160 tegn. I dette tilfellet, prøv å plassere nøkkelfrasen og bøyningen i begynnelsen av beskrivelsen, fordi roboten vil ganske enkelt kutte av resten.
- Klikkbarheten til en kodebit avhenger også av nøyaktigheten og påliteligheten til informasjonen som er spesifisert i den. Beskriv i beskrivelsen de virkelige faktaene på siden din. Dette vil beskytte deg mot en høy fluktfrekvens og øke lengden på tiden besøkende oppholder seg på nettstedet. Dette vil igjen signalisere søkemotorer til å vurdere koblingen din som relevant for forespørselen, og vil også øke tilliten til søkemotoren.
Men Google bruker ikke alltid teksten du har forberedt i tekstutdraget. For eksempel kan han bruke informasjonen i DMOZ-katalogen til dette formålet. Hvis denne beskrivelsen ikke passer deg, kan du skrive et slikt direktiv i:
I noen tilfeller tillater søkemotorer bruk av såkalte rich snippets, som kan vise tilleggsinformasjon. Dette kan være prisen på varer eller tjenester, bilder osv.
Men selv kompilering av en beskrivelse som tar hensyn til alle kravene og reglene, garanterer ikke at Google viser utdragene dine i akkurat denne formen.
Hvordan lage et utdrag for Yandex
En gang i tiden brukte Yandex, i likhet med Google, en beskrivelseskode for utdrag. Men denne taggen fungerer bare som en anbefaling for PS, og over tid har Yandex-algoritmene endret seg. Nå kompilerer denne søkemotoren uavhengig en beskrivelse av sidene, og fremhever et tekststykke med en nøkkelfrase fra dem. Noen ganger ser det passende ut, men det er fortsatt ikke verdt å stole på. Nedenfor vil jeg fortelle deg hva du skal gjøre når Yandex lager absolutt uattraktive utdrag for nettstedet ditt.
Yandex kan også ta en sidebeskrivelse fra Yandex.Catalogue som et utdrag. For å forby dette, må du skrive kode i robots.txt, lik Google: . Noen ganger bruker denne søkemotoren også informasjonen som ble spesifisert ved registrering av nettstedet i Yandex-bedriftskatalogen. For eksempel er ofte adressen, telefonnummeret til bedriften, arbeidsplanen og typer aktiviteter utført av bedriften angitt med grå skrift i tekstutdraget.
Hvordan legge til en Yandex-kodebit?
Hvordan endre en tekstutdrag i Yandex hvis han opprettet den selv? Du må finne den delen av teksten som PS viser på nettstedet. Og så korriger den slik at den oppfyller alle kravene til en god snutt.
Men hvordan lage en kodebit for Yandex eller Google for hver side på nettstedet? Tross alt har noen nettsteder noen ganger titusenvis av sider. I dette tilfellet er det nesten umulig å endre alle beskrivelsene. Men det er fortsatt en vei ut.
Først må du velge de søkene som er på de første sidene med søkeresultater - bare finn de tretti øverste. Hvordan du gjør dette er skrevet i artikkelen "".
Deretter bør du sjekke utdragene deres for attraktivitet for brukerpublikummet og om nødvendig skrive dem om.
Du kan også optimalisere tekstutdragene dine ved å flytte hovednøkkelfrasene til de delene av teksten på siden som er mer egnet for deg å beskrive.
Og sørg for å analysere arbeidet du har gjort for å optimalisere nettstedsbitene. Sjekk resultatene av endringene, det vil ikke ta lang tid før de kommer.
Funksjoner av utdrag for nettsteder på WordРress
For WordPress-bloggeiere som rangerer i Google-søk og er interessert i å lage et godt utdrag, er det en liten fordel.
Google legger ofte til tekstutdraget vurderingen gitt til innlegget av bloggbesøkende. For å gjøre dette, bare installer WordPress GD Star Rating-plugin. Som et resultat vil utdraget fra WordPress, uthevet med gule stjerner, skille seg ut fra konkurrentene.
Og likevel kan den installerte All in one Seo Pack-pluginen uavhengig generere tittel- og beskrivelsesmetakoder, du bør ikke la den gjøre dette. Gå til "SEO Tools/Basic"-fanen i administrasjonspanelet og fjern merket for "Generated Description"-boksen.
Nå vet du hva en Yandex- og Google-kodebit er, hvordan du komponerer og endrer den riktig. Lag merkbare og effektive utdrag. Lykke til.